L’HTML è un linguaggio di markup per pagine web. Difatti HTML sta per HyperText Markup Language.
Una cosa che bisogna chiarire subito e tenere bene a mente è che l’HTML non è un linguaggio di programmazione: l’HTML serve solo per formattare il testo e per impaginare degli elementi come form, citazioni, video.
In questa breve guida non ci dilungheremo troppo sulle discussione tecniche o filosofiche su cos’è un ipertesto, ma assumeremo come definizione quella di pagina web, una pagina navigabile sulla rete internet.
Strumenti
Per sviluppare la tua prima pagina html basta un semplice editor di testo, per gli utenti Windows va benissimo il semplice Blocco note.
La nostra prima pagina HTML
Apriamo il blocco note e inseriamo il codice seguente:
<html></html>Clicchiamo salva e scegliamo un nome “pagina.html” e dal menu a discesa “salva come” ricordiamoci di selezionare “tutti i file“.
A questo punto abbiamo creato la nostra prima pagina html, che una volta aperta mostrerà una pagina bianca.
Ogni pagina html si compone sostanzialmente di due elementi, una testa <head> e un corpo <body>.
Modifichiamo la nostra pagina in questo modo:
<html>
<head></head>
<body></body>
</html>Il DOCTYPE
A questo punto è importante introdurre il concetto di DOCTYPE. Il doctype è una dichiarazione che viene inserita all’inizio del documento che permette ai browser di renderizzare correttamente la pagina. Nel caso di HTML5 la dichiarazione del doctype è la seguente:
<!doctype html>
<html>
<head></head>
<body></body>
</html>In passato si usavano delle dichiarazioni doctype più lunghe e articolate, ma ormai l’HTML5 è uno standard, per cui ci limiteremo solo a questa.
Aggiungere un titolo alla pagina HTML: il tag title
Se proviamo ad aprire la pagina html precedentemente creata, vedremo che sulla barra della finestra verrà riportato il percorso del file. Se vogliamo aggiungere un titolo maggiormente esplicativo, possiamo aggiungere il tag <title> nell’<head> del documento.
<!doctype html>
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body></body>
</html>Oltre a rendere la pagina maggiormente user-friendly, la presenza del titolo è importante anche lato SEO.
I tag
Una delle prime cose che possiamo notare è che l’HTML è un linguaggio composto da tag. Ogni tag HTML è sempre racchiuso tra il segno minore ( < ) e il segno maggiore ( > ). Un generico tag è caratterizzato dalla seguente sintassi:
<nomedeltag>I tag possono prevedere un’apertura <nometag> e una chiusura </nometag>,
<h1>Titolo articolo</h1>oppure essere dei tag che non contengono elementi per cui si autochiudono. Un esempio di quest’ultimo tipo di tag è <img />.
<img src="mondo.jpg" />In questa breve guida non analizzeremo tutti i tag html, ma solo quelli usati più di frequente. Per un elenco esaustivo di tutti i tag potete guardare qui.
Vediamo quali sono i tag principali e come utilizzarli.
Il tag <h1> e gli altri headings
Il tag <h1> serve per definire un heading (titolo, intestazione), ossia un testo che ha un’importanza maggiore all’interno del contenuto della nostra pagina html, per cui sarà formattato con un font più grande.
Esistono vari tag di intestazione in base all’importanza: si possono perciò avere <h1>, <h2> , <h3> , <h4> , <h5> , <h6>.
<h1>Titolo pagina</h1>Il tag <p>
Il tag <p> viene usato per definire un paragrafo. Inserendo del testo all’interno di questo tag, verrà formattato come testo libero.
<p>In questa pagina parleremo di HTML.</p>Il tag <b>
Il tag <b> è usato per evidenziare del testo:
<b>testo molto importante</b>Il suo funzionamento è identico a quello del tag <strong>, mettere in grassetto una parte di testo.
Il tag <a>
Il tag <a> è usato per definire un link (i collegamenti tra pagine web) ci permette di creare un collegamento dalla nostra pagina ad un altra pagina. La sintassi di un link è la seguente:
<a href="https://www.google.it">Link a Google</a>Possiamo notare che il tag <a> ha bisogno dell’attributo href che indica la pagina di destinazione.
Il tag <img>
Il tag <img> viene usato per inserire un’immagine all’interno della pagina HTML. A differenza dei tag precedenti, il tag <img> è un tag che si autochiude, ossia non ha bisogno di un tag di chiusura.
<img src="immagini/terra.jpg" />Come vediamo nell’esempio, anche il tag <img> ha bisogno dell’attributo src, che indica il percorso dell’immagine da visualizzare. Il tag <img> può avere anche altri attributi:
<img src="immagini/terra.jpg" alt="immagine della Terra" />In questo esempio l’attributo alt viene usato per mostrare del testo alternativo nel caso l’immagine non venisse caricata. È utile anche per indicare ai motori di ricerca cosa viene visualizzato nella pagina, molto importante in ottica SEO.
I tag lista <ul>, <ol>, <li>
Se vogliamo mostrare una lista nella nostra pagina html possiamo usare il tag <ul>. Questo tag mostra una lista non ordinata, per cui a lato di ogni elemento della lista apparirà un puntino. Nel caso volessimo mostrare una lista numerata possiamo usare il tag <ol>.
Ogni elemento della lista deve essere racchiuso all’interno del tag <li>.
<ul>
<li>Primo punto</li>
<li>Secondo punto</li>
<li>Terzo punto</li>
</ul>Mini tutorial: come creare la tua prima pagina web
Dopo aver dato una rapida occhiata ai principali tag html, possiamo provare a creare la nostra prima pagina web.
Apriamo il Blocco Note o un altro edtor di testo qualsiasi e iniziamo a digitare all’interno questo codice:
<!doctype html>
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body></body>
</html>
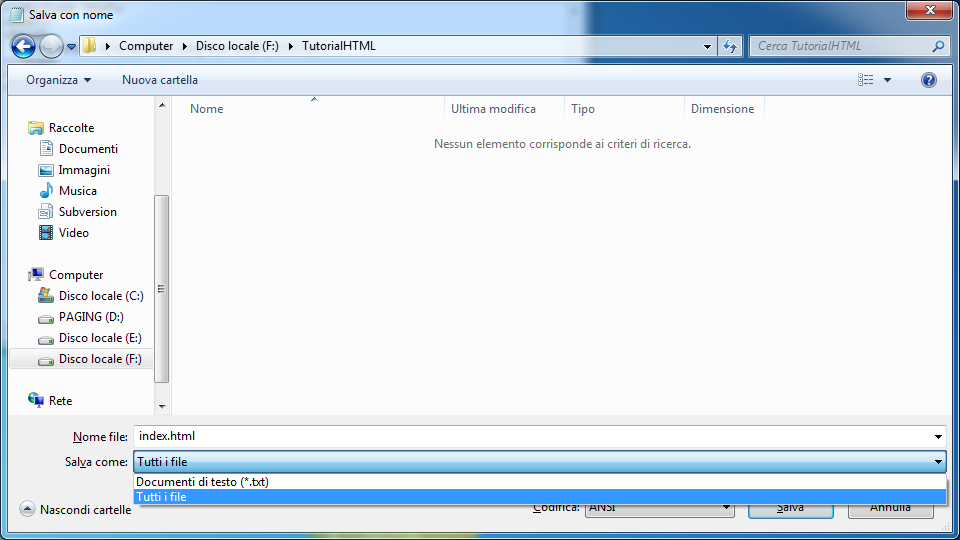
Salviamo con nome e ricordiamoci di selezionare nella casella a discesa “Tutti i file”, dopodichè salviamo come index.html o miapagina.html o quello che più ci piace.

Se clicchiamo due volte sul file appena salvato, si aprirà una nuova finestra del browser con la nostra prima pagina html. Sarà una pagina vuota, ma avrà il titolo che abbiamo inserito nel tag <title>.

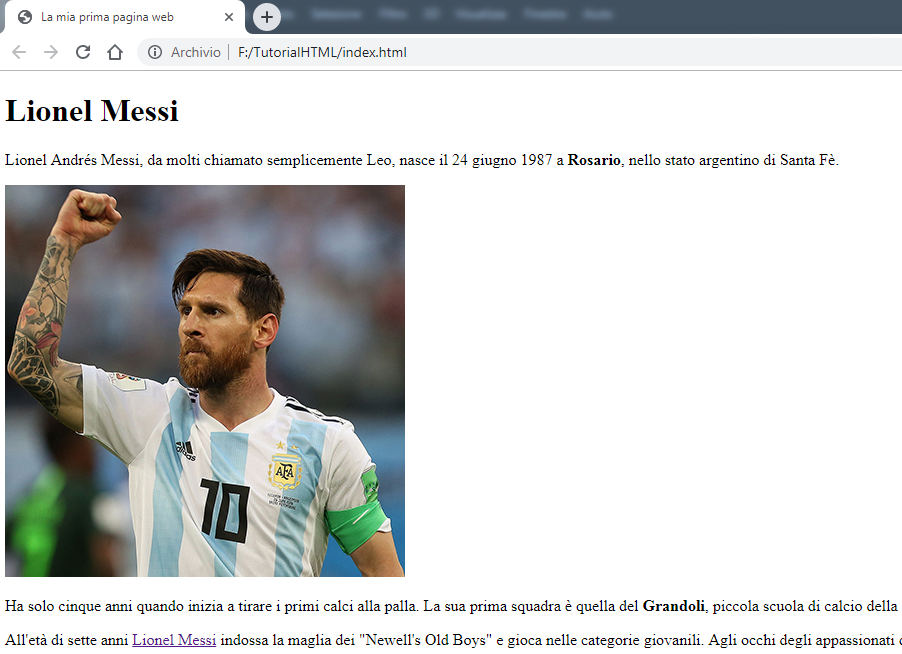
Andiamo avanti nella costruzione della pagina web. Aggiungiamo una intestazione e qualche paragrafo. Applichiamo il tag <b> a qualche parola da mettere in evidenza, come il nome della città di Nascita, aggiungiamo una foto col tag <img> e un link alla pagina su Wikipedia.
<!doctype html>
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Lionel Messi</h1>
<p>Lionel Andrés Messi, da molti chiamato semplicemente Leo, nasce il 24 giugno 1987 a <b>Rosario</b>, nello stato argentino di Santa Fè.
</p>
<img src="Messi.jpg" />
<p>Ha solo cinque anni quando inizia a tirare i primi calci alla palla. La sua prima squadra è quella del <b>Grandoli</b>, piccola scuola di calcio della sua città rivolta ai fanciulli. Ad allenare i ragazzi è Jorge Messi, impiegato metalmeccanico e padre del futuro campione.
</p>
<p>All'età di sette anni <a href="https://it.wikipedia.org/wiki/Lionel_Messi">Lionel Messi</a> indossa la maglia dei "Newell's Old Boys" e gioca nelle categorie giovanili. Agli occhi degli appassionati di calcio che seguivano il ragazzino nei campetti di Rosario, già era chiaro il talento del giovane.
</p>
<h2>L'arrivo a barcellona</h2>
<p>A causa di un ritardo nello sviluppo osseo del ragazzo, dovuto al basso livello di ormoni della crescita presenti nel suo organismo, il passaggio sfuma.
</p>
<p>Viene consigliato alla famiglia un trattamento medico che però è costosissimo: si parla di 900 dollari mensili; Jorge Messi chiede aiuto ai Newell's Old Boys e al River Plate senza ottenere soluzioni adeguate. Crede fortemente nel possibile futuro da campione di Lionel: chiede così soccorso ad alcune fondazioni.
</p>
</body>
</html>Se vogliamo inserire una immagine possiamo salvarla nella stessa cartella del file html e richiamarla inserendo il nome del file nell’attributo src del tag <img>.
Se abbiamo fatto tutto correttamente, dovremmo ottenere qualcosa di simile:

In questa breve guida sull’HTML abbiamo visto come realizzare una pagina web, aggiungere del testo e delle immagini, formattare un’intestazione e mettere in grassetto del testo, aggiungere dei link.
Per migliorare la nostra pagina avremo bisogno di modificarne l’aspetto, usando i CSS. Questo sarà l’argomento di una prossima guida.


Lascia un commento